[I'm sorry but I'm super busy now. If you want to be a maintainer of the project, please feel free to contact me! You've to be passionate about programming]
Live Server loves 💘 your multi-root workspace
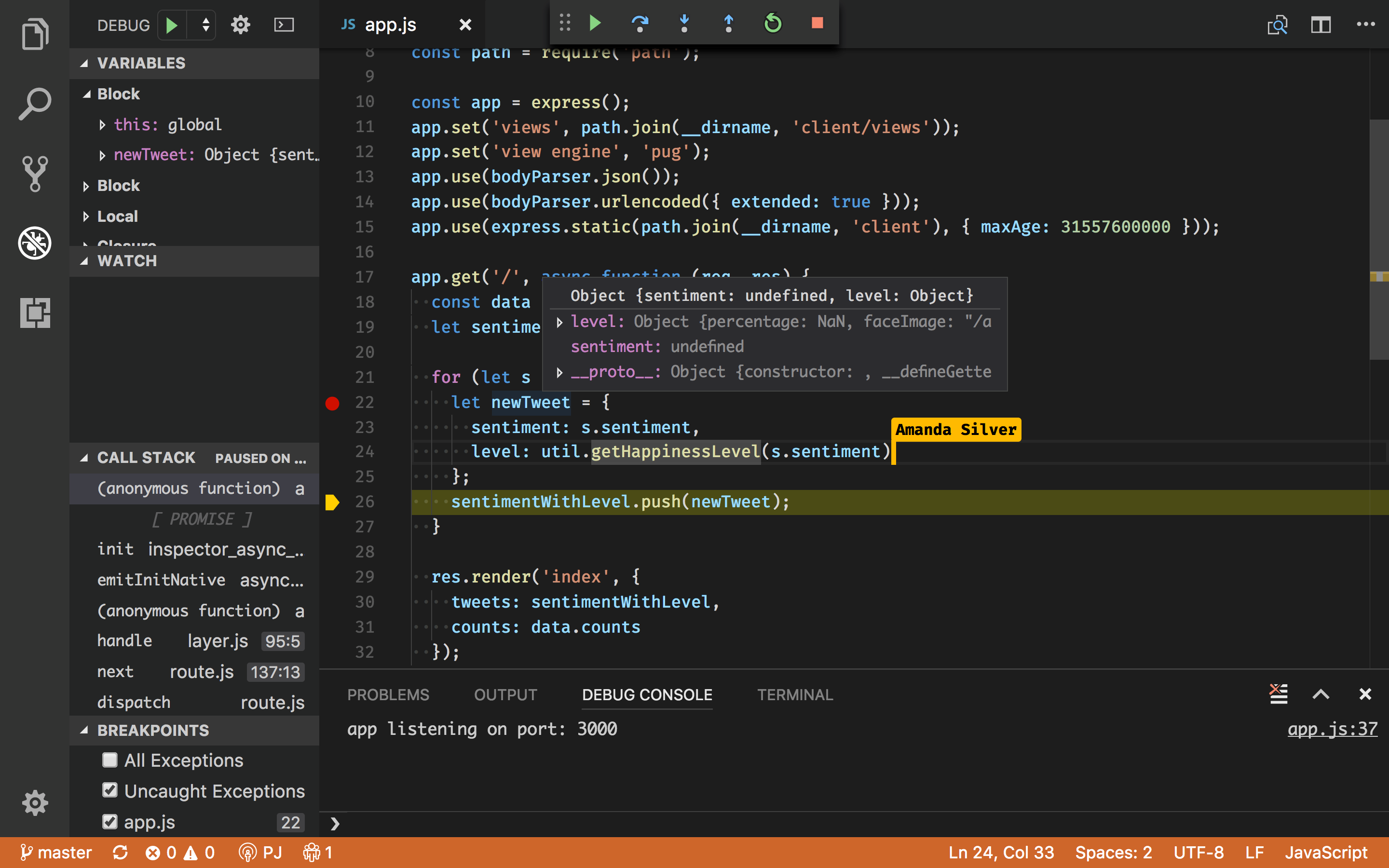
Pair programming is a really powerful way to greatly improve your development skills and make an application better. The idea is that two people working toge.
- Visual Studio debugger documentation. The Visual Studio debugger helps you observe the run-time behavior of your program and find problems.
- Integration with Microsoft Visual Studio App Center. Use our integration with App Center to seamlessly test your latest app versions on our Real Device Cloud. Our seamless API integration allows you: To view and test your latest builds distributed via App Center, and also share them with your teammates.
Live Server for server side pages like PHP. Check Here
[For 'command not found error' #78]
Launch a local development server with live reload feature for static & dynamic pages.
Shortcuts to Start/Stop Server
[NOTE: In case if you don't have any .html or .htm file in your workspace then you have to follow method no 4 & 5 to start server.]
Visual Studio Vlive App Download
Open a project and click to
Go Livefrom the status bar to turn the server on/off.Right click on a
HTMLfile from Explorer Window and click onOpen with Live Server..Open a HTML file and right-click on the editor and click on
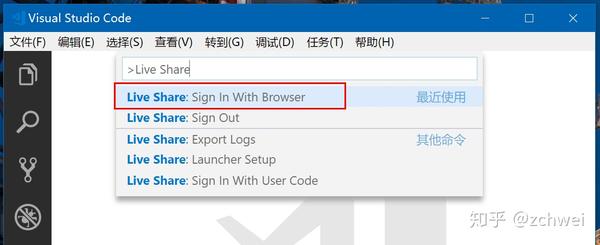
Open with Live Server.Hit
(alt+L, alt+O)to Open the Server and(alt+L, alt+C)to Stop the server (You can change the shortcut form keybinding). [On MAC,cmd+L, cmd+Oandcmd+L, cmd+C]Open the Command Pallete by pressing
F1orctrl+shift+Pand typeLive Server: Open With Live Serverto start a server or typeLive Server: Stop Live Serverto stop a server.
Features
- A Quick Development Live Server with live browser reload.
- Start or Stop server by a single click from status bar.
- Open a HTML file to browser from Explorer menu.[Quick Gif Demo].
- Support for excluding files for change detection.
- Hot Key control.
- Customizable Port Number, Server Root, default browser.
- Support for any browser (Eg: Firefox Nightly) using advance Command Line.
- Support for Chrome Debugging Attachment (More Info). [Quick Gif Demo].
- Remote Connect through WLAN (E.g.: Connect with mobile) [Need Help? See FAQ Section]
- Use preferable host name (localhost or 127.0.0.1).
- Customizable Supporting Tag for Live Reload feature. (Default is
Bodyorhead) - SVG Support
httpsSupport.- Support for proxy.
- CORS Enabled
- Multi-root workspace supported.
- Support for any file even dynamic pages through Live Server Web Extension.
Installation
Open VSCode and type ctrl+P, type ext install ritwickdey.liveserver.
Settings
All settings are now listed here Settings Docs.
FAQs
All FAQs are now listed here FAQ Docs
What's new ?
Version 5.6.1 (17.04.19)
- [NEW] Fixing
Extension host terminated unexpectedly*[#431
- [NEW] Fixing
Version 5.6.0 (17.04.19)
- [NEW] Intregation of
Browser PreviewwithLive Server[#352 - Thanks to Kenneth Auchenberg] - [NEW] Fallback to random port If given port is busy. [#330 - Thanks to Ali Almohaya ]
- [FIXES] Moved to
vscode-chokidarlib for #285. - Doc Fixes [#388 - Thanks to Ted Silbernagel]
- [NEW] Intregation of
Version 5.5.1 (12.02.19)
- [Fixes] Fixed
Extension host terminated unexpectedlyfor MacOS. [#285]
- [Fixes] Fixed
Version 5.5.0 (12.02.19)
- [Fixes] Fixed
ignoreFilessettings [#255] - Attempt to fix
high cpu load[#278]
- [Fixes] Fixed

Changelog

To check full changelog click here.
Special Thanks To Maintainers
A special thanks to Max Schmitt, Joydip Roy & Ayo Adesugba for contributing their valueable time on this project.
LICENSE
This extension is licensed under the MIT License

VSCode has a lot of great extensions, and Live Server is one of the best.
With just a couple of clicks, Live Server lets you see your page live in an actual browser. Better yet, it features live reloading, so if you update your code, the changes are also reflected in the browser.
All you have to do is right click in the HTML file you want to view, right click, then select 'Open with Live Server':
But what if Live Server doesn't open your browser and show your page like you expect? If this is happening to you, here are a few things you can try.
Restart VSCode
Sometimes the best you can do is start VSCode from scratch.
First, save all of your work. Then close VSCode, which will also stop all of the extensions you've installed.
Then, reopen VSCode and try again – go to the HTML file you want to view, right click, and select 'Open with Live Server'.
Set the browser for Live Server

It's possible that the extension is working, but your system doesn't have a default browser.
Even if you did set the default browser for your system, it wouldn't hurt to let Live Server know which browser you'd like to use explicitly.
First, open the Command Pallete with F1, then type in Preferences: Open Settings (JSON) and select that option.
This will open your VSCode settings.json file.
Scroll all the way to the bottom of the file, add a comma after the last setting, then paste in 'liveServer.settings.CustomBrowser': 'chrome':
Note that you can also use 'firefox', 'safari', or any other browser as the value for the 'liveServer.settings.CustomBrowser' setting.
Finally, save the settings.json file and try to run Live Server again.
Set the default browser for your operating system
Even after telling Live Server which browser you want to use, it's possible that it's still not opening your page in that browser correctly.
The next thing to try is to set the default browser for your operating system itself.
The exact method for doing this can vary based on your operating system, so it's best to search for how to do this if you aren't sure.
Here's what the settings page looks like in Windows:
Go to the live page yourself
If for some reason Live Server still isn't opening the page in your browser automatically, no worries. You can always open the browser of your choice and view the page directly.
Just open your preferred browser and go to http://127.0.0.1:5500/<your_file_name>.
For example, if your file is called index.html, just go to http://127.0.0.1:5500/index.html.
As long as Live Server is running, you should see your page.
In closing
Those are a few common fixes you can try if Live Server isn't working the way you expect.
Visual Studio Vlive App Free

Visual Studio Vlive Application
Stay safe, and happy (live) coding.